Adding, Deleting and Customizing Web Parts for an Office 365 Communication Site – The News, Events, Document and Image Gallery Web Parts
 Wednesday, August 02, 2017
Wednesday, August 02, 2017- By : Mike Maadarani
 0 comment
0 comment
In our previous installments, we have been building on the basics of a Communication Site to understanding how a Communication Site is created and shared. In this installment, we continue with adding, deleting and customizing the last four types of web parts.
Types of Web Parts
There are five different types of web parts, each with a specific function. These web parts include: News, Events, Document, Image Gallery and Hero, which was explained in Part 4.
1. News Web Part
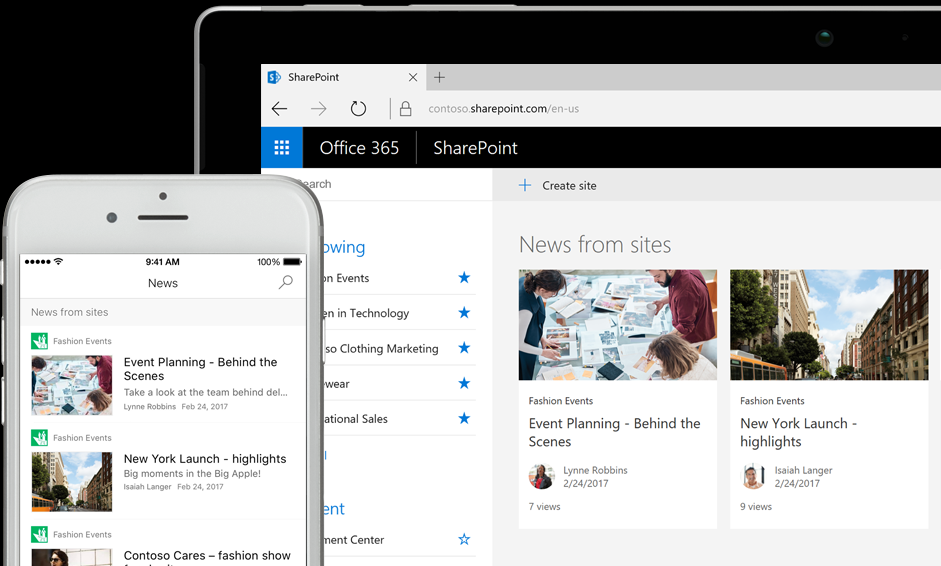
The News web part that can be added to your Communication Site design. With News, you can engage your audience with interesting stories, important announcements, status updates and more with the use of high impact graphics and rich formatting.
Adding the News web part is very simple:
- Click Edit – found at the top right of the page;
- Above the News web part, hover your mouse until a line with a circle appears:

- Click the + sign in the green circle;
- Select News web part.
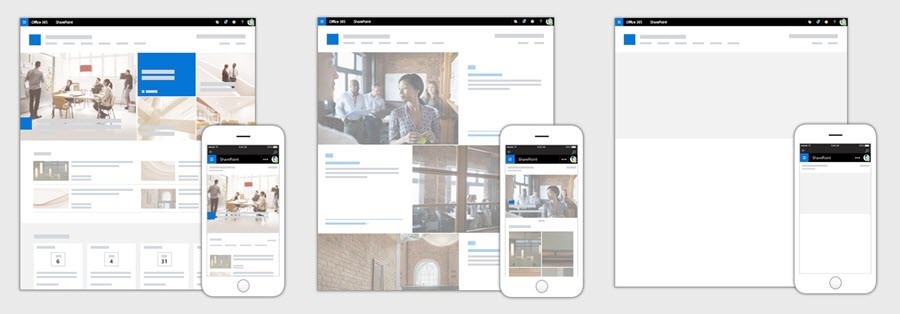
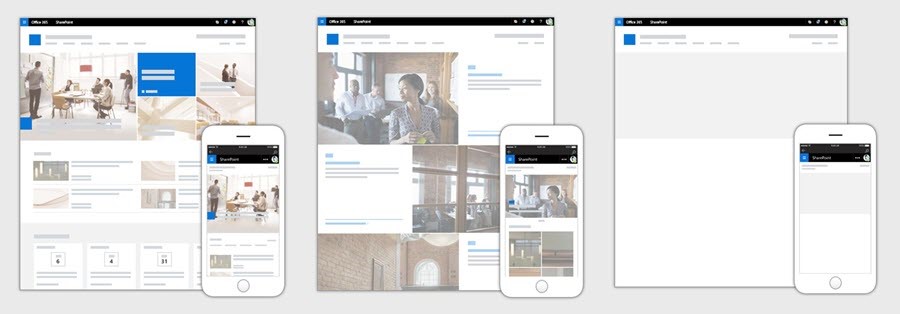
Now that your News web part has been added, you can now customize the layout for it. There are three possible layouts:
- Top Story: On the left is a large image space, on the right is space for three additional stories;
- Side-by-Side: A two-column list of stories and is the default layout for the Communication Site; and
- List: News posts are shown in a single column.
To change the layout:
- Click Edit – found at the top right of the page;
- Click Edit button – found on left side of the News web part; and
- In the Toolbox, select the layout you want to use.
Now that you have added and chosen the layout for your News web part, the next step is to populate it with content by creating news posts.
To create News posts on your published or saved page:
- In the empty News box, click +Add to start creating your post.;
- Add your headline;
- Click +Add to add text and graphics on your page;
- Click Publish, found at the top right, when you are done creating your page. Your story will now appear in the News section as the most recent story.
Sometimes, we create a new post but then for different reasons, need to delete it. Deleting a news post is as follows:
- Click See All;
- Click Manage Posts;
- Find the page that you would like to remove;
- To the right of the page that you would like to remove, click on the three ellipses (…); and
- Click Delete.
A unique and useful feature with the News web part is the ability to share your new post via email. The email will include the link to the news post, a thumbnail preview, a description, and the option to provide a message to one or more recipients.
To send your page via email:
- Click Send by Email – found at the top of your page;
- In the To box, enter the name of the recipients;
- Type a message to your recipients if you want to; and
- Click Send.
3. Events Web Part
The Events web part is a great way to actively engage your audience. As it states, it announces events that pertain to the various projects, launches, and celebrations across the organization. It is a great way to share the successes of all the teams in the organization and helps to team build and boosts morale.
You can add an Events web part to your Communication Site design by:
- Click Edit – found at the top right of the page;
- Hover your mouse below or above an existing web part, or under the title region. Click on the + sign in the green circle. Select the Events web part;
- In the Title box, add your own title;
-
Click Edit Web Part – found on the left to set options. There are three sections that can be completed:
- Events List: an empty Events list automatically created with the default settings of a Calendar list. If there is more than one event list on the site, you can select the one that you want;
- Category: if your list has categories, you can filter the events you show by choosing one category;
- Date Range: from a drop-down list, you can filter your events based on a date range. The default is All Upcoming Events and additional options include This Week, Next Two Weeks, This Month, or This Quarter.
After adding the Events web part to your page and having published or saved it, you are now ready to add events. To add an event:
- Click Add Event;
- At the top of the page, Name your event. As an option, an image can be added to the title area. Click the Add Image button located in the upper left;
- Add the dates and times in the When section;
- Enter the location and address in the Where section. If the address is recognized, you will have the option of including a map;
- If this is for an online meeting, you can enter the information in the Link section. Place the link for the online meeting in the Address box, then add a Display Name. If this is not for an online meeting, then leave the information blank. This section will not appear in the event;
- If you want an event to show through filters, then choose a Category such as Holiday, Meeting, Business, Work Hours, and so on. If you want to enter in a customized category, type it in the space rather than choosing one that is offered;
- In the About this Event area, provide a useful description;
- If you would like to highlight people such as special guests, guest speaker or contacts, then you can add their names below the event description. Note that only users within your organization can be added;
- Click Save when you are done. If you require to edit the event, click Edit at the top right of the event page.
4. Document Web Part
The Document web part allows you to insert a document file that can originate from Word, Excel, Visio or PowerPoint. The starting page of the document is seen inside a frame by the user, but the user will be able to scroll down and/or download the document.
To add a Document web part:
- Click Edit – found at the top right of the page;
- Hover your mouse below or above an existing web part, or under the title region. Click on the + sign in the green circle. Select the Document web part;
- Insert the document you want by choosing a recent document, browsing for one, uploading one or via a link;
- Under the web part, you can add a description, but this is optional;
- Set the Start Page you want users to see first by clicking Edit Web Part. Then, under Start Page, type in the page number you want it to start with. Click Apply and this will now save and apply the new settings.
- Once your document is published, users will have options to either Download a Copy, Print to PDF, and Embed Code for sharing purposes.
5. Image Gallery
Share collections of images on a page in the Image Gallery. Images can either appear in tile form or in carousel form, which shows one photo at a time with a new photo replacing the previous on a timer.
To add the Image Gallery web part:
- Click Edit – found at the top right of the page;
- Hover your mouse below or above an existing web part, or under the title region. Click on the + sign in the green circle. Select the Image Gallery web part;
- Select the location where your images are stored;
- From the panel on the left, you have several options to choose the source of your images. The sources can be recent images, browse from a site, a link to insert the images you want, or you can upload from your device. Choose one of these sources, then click Open to add the images you have selected;
- If you click the Edit button on each image, you will have the option of keying in a title, description, and alternative text;
- Add additional images by dragging and dropping, or by clicking +Add to select additional images;
- To specify the layout (tile or carousel), click Edit Web Part and choose the layout that you prefer.
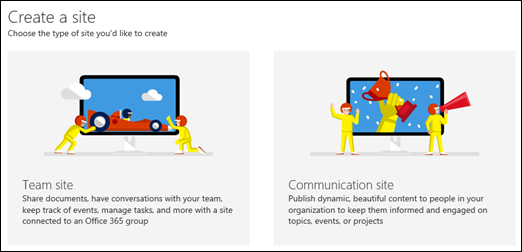
You are now able to determine what type of site to create (Team vs. Communication) based on your audience, create a new Office 365 Communication Site, discern between the five different types of web parts, modify your site with the addition of, deletion of and customization of the web parts on your site, and, finally, share your Office 365 Communication Site with those in your organization. Through your Communication Site, you will be able to keep those in your organization informed of announcements, upcoming events, celebrations, information sessions, people information and so much more!