Adaptive Cards and Flow with Microsoft Teams – JSON Templates Part 2
 Tuesday, November 09, 2021
Tuesday, November 09, 2021- By : Mike Maadarani
 0 comment
0 comment
In a continuation of my earlier article, Adaptive Cards with Microsoft Teams with Examples, we continue with the details of how to create these Adaptive Cards authored with JSON templates while leveraging the power of Flow. The templates can be used as-is, edited to suit your organization’s needs, or used as a launching point to customize your templates.
Samples and Templates of Adaptive Cards and Flow for Microsoft Teams
Bringing Flow and Adaptive Cards together for Microsoft Teams these select templates are created and offered to show what you can create. These can be copied, edited, and tweaked to create any possible scenario. There are limitless scenarios to design and create.
In addition to the previous Adaptive Cards with Microsoft Teams – JSON Templates Parts 1 – 8, we are adding JSON templates that work seamlessly with Flow for full engagement with users.
In the previous installment, Adaptive Cards and Flow with Microsoft Teams – JSON Templates Part 1, templates included Candidate Feedback, Image Share, Lead Collection, and Poll Generator.
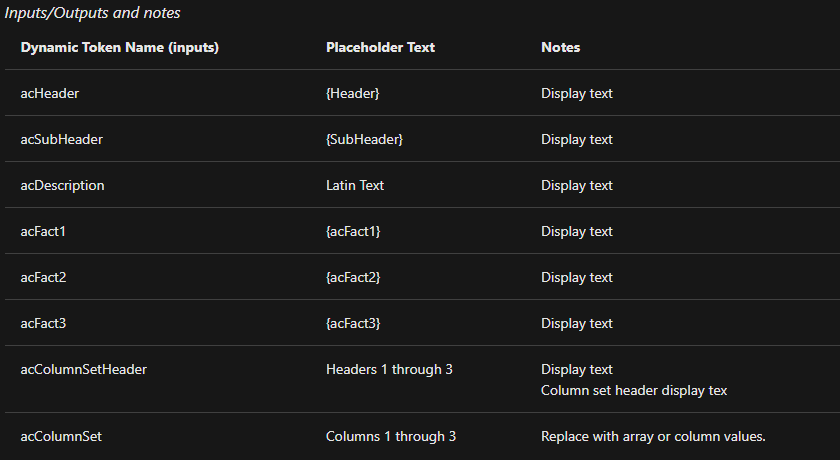
Metadata Update
JSON:
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "TextBlock",
"text": "Metadata Update Card",
"weight": "bolder",
"size": "large",
"id": "acTitle"
},
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"width": "auto",
"items": [
{
"type": "TextBlock",
"text": "Sub Header Tag Line",
"weight": "Bolder",
"wrap": true,
"id": "acSubHeader"
}
]
}
]
},
{
"type": "TextBlock",
"text": "Lorem ipsum dolor sit amet, consectetur adipiscing elit. In condimentum leo lorem, at facilisis augue hendrerit eget. Praesent ut malesuada ipsum. Vivamus semper faucibus felis quis sagittis. Nunc pellentesque metus at nunc gravida, vitae volutpat sapien vehicula. Nulla lorem nibh, porttitor vel semper ut, ornare nec erat.",
"wrap": true,
"id": "acDescriptionArea"
},
{
"type": "FactSet",
"facts": [
{
"title": "Fact 1:",
"value": "{acFact1}"
},
{
"title": "Fact 2:",
"value": "{acFact2}"
},
{
"title": "Fact 3:",
"value": "{acFact3}"
}
],
"id": "acFactSet"
},
{
"type": "Container",
"spacing": "Large",
"items": [
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"items": [
{
"type": "TextBlock",
"weight": "Bolder",
"text": "HEADER 1"
}
],
"width": "stretch"
},
{
"type": "Column",
"items": [
{
"type": "TextBlock",
"weight": "Bolder",
"text": "HEADER 2"
}
],
"width": "stretch"
},
{
"type": "Column",
"items": [
{
"type": "TextBlock",
"weight": "Bolder",
"text": "HEADER 3"
}
],
"width": "stretch"
}
]
}
],
"bleed": true
},
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"items": [
{
"type": "TextBlock",
"text": "Column 1",
"wrap": true,
"id": "acCol1"
}
],
"width": "stretch"
},
{
"type": "Column",
"items": [
{
"type": "TextBlock",
"text": "Column 2",
"wrap": true,
"id": "acCol2"
}
],
"width": "stretch"
},
{
"type": "Column",
"items": [
{
"type": "TextBlock",
"text": "Column 3",
"wrap": true,
"id": "acCol4"
}
],
"width": "stretch"
}
],
"$data": "acDataContext"
}
],
"bleed": true
}
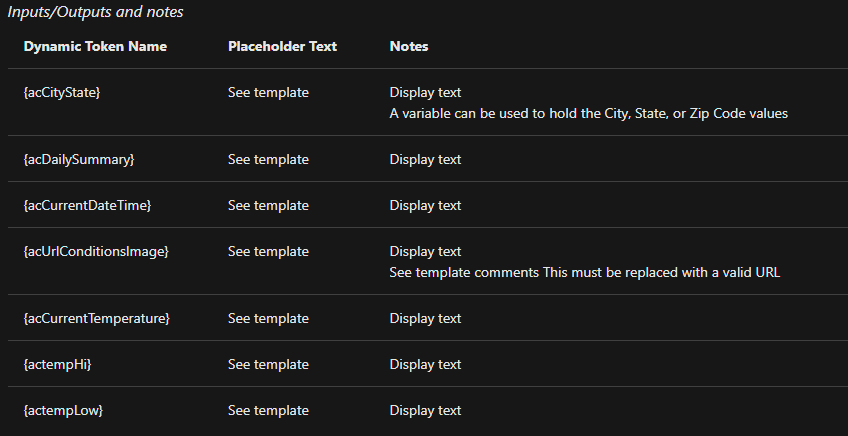
Daily Weather
JSON:
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "TextBlock",
"text": "{acCity}, {acState}",
"size": "Large",
"isSubtle": true
},
{
"type": "TextBlock",
"text": "{acCurrentDateTime}",
"spacing": "None"
},
{
"type": "TextBlock",
"text": "{acDailySummary}",
"spacing": "None"
},
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"width": "auto",
"items": [
{
"type": "Image",
"url": "{acUrlConditionsImage}",
"size": "Large"
}
]
},
{
"type": "Column",
"width": "auto",
"items": [
{
"type": "TextBlock",
"text": "{acCurrentTemperature}",
"size": "ExtraLarge",
"spacing": "None"
}
]
},
{
"type": "Column",
"width": "stretch",
"items": [
{
"type": "TextBlock",
"text": "°F",
"weight": "Bolder",
"spacing": "Small"
}
]
},
{
"type": "Column",
"width": "stretch",
"items": [
{
"type": "TextBlock",
"text": "Hi {actempHi}",
"horizontalAlignment": "Left"
},
{
"type": "TextBlock",
"text": "Lo {actempLow}",
"horizontalAlignment": "Left",
"spacing": "None"
}
]
}
]
}
]
}
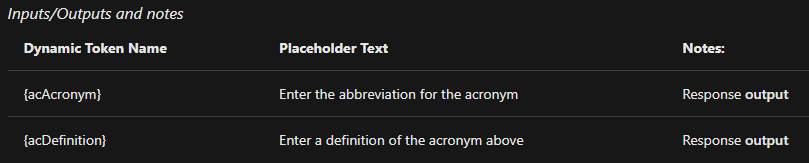
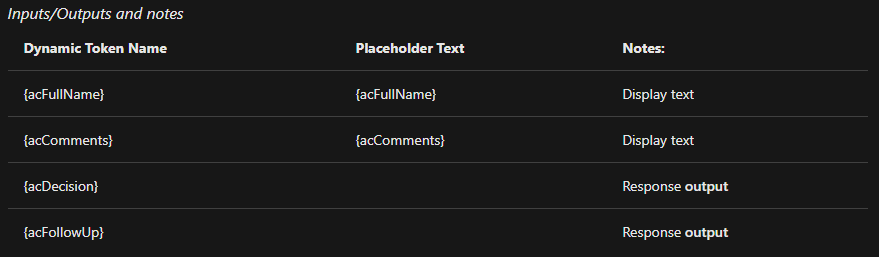
Acronym Form
Data JSON:
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "TextBlock",
"text": "Acronym Logger",
"id": "Title",
"spacing": "Medium",
"horizontalAlignment": "Center",
"size": "ExtraLarge",
"weight": "Bolder",
"color": "Accent"
},
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"text": "Acronym",
"wrap": true,
"spacing": "Medium"
},
{
"type": "Input.Text",
"id": "acAcronym",
"placeholder": "Enter the abbreviation for the acronym"
},
{
"type": "TextBlock",
"text": "Definition",
"wrap": true
},
{
"type": "Input.Text",
"placeholder": "Enter a definition of the acronym above",
"id": "acDefinition",
"isMultiline": true
}
]
}
],
"actions": [
{
"type": "Action.Submit",
"title": "Submit",
"id": "btnSubmit"
}
]
}
JSON scripts and templates: Microsoft.com
With these templates, it is easy to create, share, and reuse existing templates to meet your organization’s needs by engaging your users with Adaptive Cards with Microsoft Teams.